How do you persuade guests your web site is value their time? There are such a lot of components that a top-notch touchdown web page wants, and making these components the “greatest” they are often usually depends upon what your touchdown web page targets are.
For those who’re seeking to up your touchdown web page sport, it is useful to know what goes into an amazing one. We’ve compiled a listing of touchdown pages we love so you may see these spectacular designs in motion and implement their ways into your personal touchdown pages.
Leap to the kind of touchdown web page you wish to see under:
Signal-Up Touchdown Web page Examples
Book Touchdown Web page Examples
Touchdown Web page Examples
- Shopify
- Nice Jones
- Muzzle
- DoorDash
- Smart
- Airbnb
- Wag!
- Wistia
- Webflow
- Talkspace
- Nauto
- Industrial Power Advertising and marketing
- Inbound Emotion
- IMPACT Branding & Design
- Unbounce
- Payments.com
- Zillow
- Landbot
- Webprofits
- Native Poppy
- Conversion Lab
Signal-Up Touchdown Pages
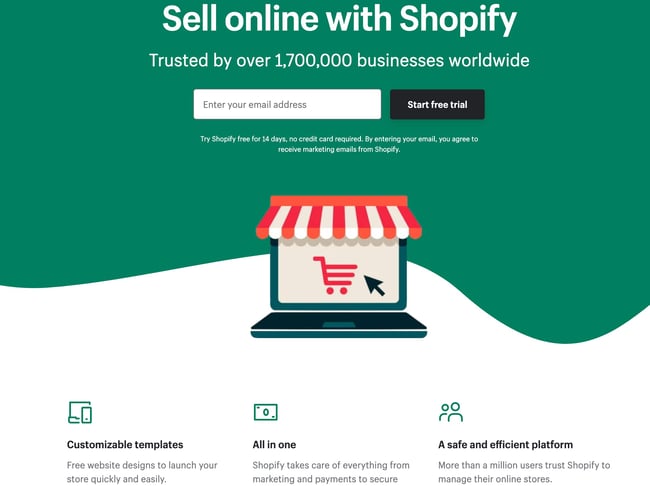
1. Shopify

Like most of the different touchdown pages on this publish, Shopify’s trial touchdown web page for sellers retains it easy. It’s not too text-heavy, however nonetheless manages to influence customers by noting a couple of key factors about its top-notch product. Guests come away understanding that Shopify is an all-in-one platform that’s straightforward to make use of and trusted by many.
Why This Touchdown Web page Works:
- Clear Interface: The user-oriented headline is just some phrases, for instance, and the web page depends on easy graphics and quick paragraphs to speak the trial’s particulars and advantages.
- Concise CTA: There are only some fields it’s essential fill out earlier than you get began. All of this makes it simpler so that you can shortly get began promoting on-line with their instrument.
What May Be Improved:
- Emphasize Safety: The final column states that the platform is secure, however doesn’t clarify why. As an alternative, it mentions that over one million companies use it. Just a few phrases that talk to website safety would enhance this part for the reason that variety of distributors is already acknowledged on the prime of the web page. Moreover, it will get rid of friction for guests with safety issues.
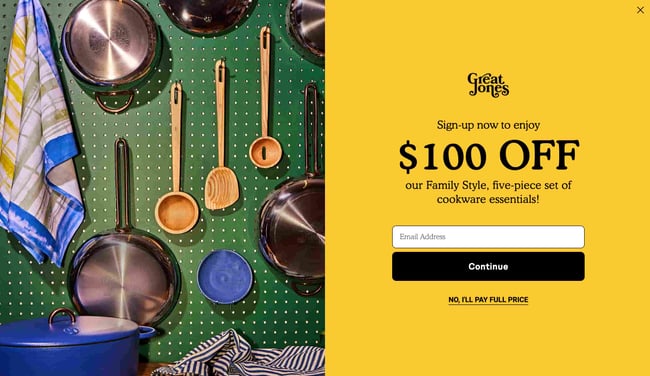
2. Nice Jones

Many people have been doing much more cooking through the pandemic and seeking to improve our gear. Nice Jones affords up a touchdown web page that’s as lovely as its Dutch Ovens. It’s very aspirational and faucets into all of our excellent kitchen goals.
Why This Touchdown Web page Works:
- Use of Colour: Nice Jones’ website is colourful identical to its cookware. Using daring colours shortly attracts guests in and makes the cookware stand out.
- Outstanding CTA: You’ll be able to’t miss this big yellow CTA and daring font $100 Off coupon. Who wouldn’t need $100 off these beautiful pots?
What May Be Improved:
- Rollover Descriptions: With so many pans and utensils pictured directly, it will be nice if customers had the power to view the title of the merchandise. That means they might discover it simpler on the positioning once they’re prepared to purchase.
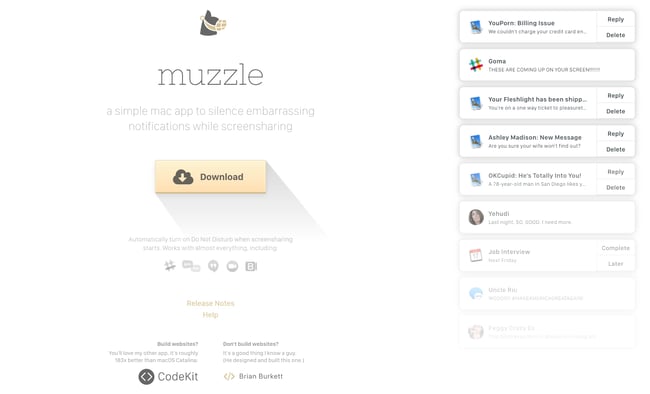
3. Muzzle

Muzzle, a Mac app that silences on-screen notifications, absolutely embraces this present do not inform mentality on their in any other case minimal touchdown web page. Touchdown pages assist customers determine whether or not or not your services or products is definitely value their treasured time and vitality. What higher solution to clearly and straightforwardly talk your worth proposition than by confronting guests with the very downside your app solves?
Why This Touchdown Web page Works:
- Present Relatively Than Inform: Guests to the web page are greeted with a rapid-fire onslaught of embarrassing notifications within the higher left of the display screen. Not solely is the animation hilarious, it additionally manages to compellingly convey the app’s usefulness with out prolonged descriptions.
- Cohesive Visible Expertise: Even the textual content on the web page is a muted grey shade, mirroring the operate of the product.
What May Be Improved:
- May Be Tough to Learn: Whereas the sunshine grey textual content on white background is nice at mimicking the product’s operate, it might be tougher to learn for some.
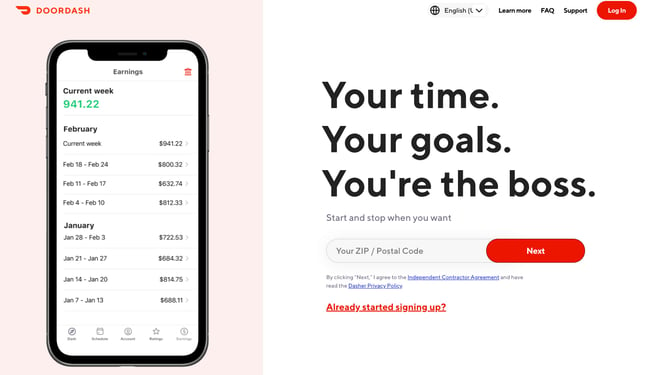
4. DoorDash

Takeout fanatics are little question acquainted with DoorDash, the app that allows you to order meals from quite a lot of eating places out of your telephone. Properly, as an alternative of shoppers, this touchdown web page is geared in direction of recruiting Dashers who make the deliveries.
Why This Touchdown Web page Works:
- Emphasizes Dasher Autonomy: This touchdown web page actually performs up that Dashers are impartial and free to work when they need.
- Highlights Potential Earnings: Whereas there’s no solution to show these earnings are typical, they’re actually attractive for anybody who desires to make additional money on the aspect.
What May Be Improved:
- Benefit Over Rivals: DoorDash isn’t the one supply sport on the town. They may spotlight what units them other than a competitor like UberEats.
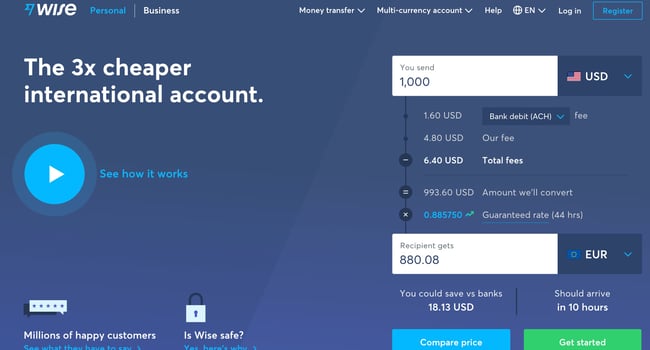
5. Smart

Smart means that you can ship or obtain cash in numerous currencies and nations, and its touchdown web page separates clients into two classes of both Enterprise or Private so you are not distracted by choices that do not apply to you. There’s even a brief video to indicate guests how the service works earlier than they struggle it. Since they’re coping with cash, it’s vital to get the shopper expertise proper the primary time.
Why This Touchdown Web page Works:
- Highlights Security: The safety info is out entrance and heart on this web page, serving to to ease any hesitancy a possible buyer may need and assures them that Smart is a secure service to make use of to ship cash and obtain .
- Emphasizes Worth: In a number of locations on the web page, in each textual content and video, Smart reiterates that it is inexpensive than transferring cash via a standard financial institution.
What May Be Improved:
- Interface is a Little Busy: Whereas it’s nice that clients have entry to a wealth of details about the service, there’s quite a bit happening. There’s video, menus that seem while you scroll and a number of buttons — all inside the prime half of the web page.
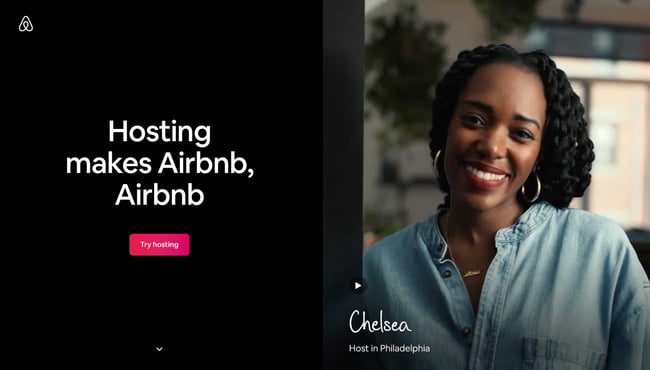
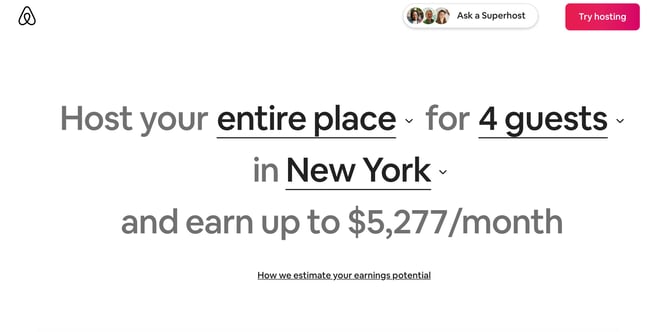
6. Airbnb
 To assist convert guests into hosts, Airbnb affords some attractive personalization: an estimated weekly common earnings projection primarily based in your location and residential dimension. You’ll be able to enter further details about your potential lodging into the fields to get an much more personalized estimation.
To assist convert guests into hosts, Airbnb affords some attractive personalization: an estimated weekly common earnings projection primarily based in your location and residential dimension. You’ll be able to enter further details about your potential lodging into the fields to get an much more personalized estimation.
 For those who go to the web page already satisfied, the clear call-to-action on the prime of the web page makes it straightforward to transform on the spot.
For those who go to the web page already satisfied, the clear call-to-action on the prime of the web page makes it straightforward to transform on the spot.
Why This Touchdown Web page Works:
- Personalization: Airbnb reveals you proper in the beginning what you may probably earn primarily based in your space and the dimensions of your private home. That is helpful for potential new hosts who should be determining how a lot they need to cost and what they will count on to earn.
- Leverages Neighborhood: Additional down on the web page, these interested by internet hosting have the choice to contact a seasoned Superhost to reply any questions they might have.
What May Be Improved:
- Nothing: The web page is obvious, concise, reassures potential hosts Airbnb is secure to make use of, and affords a personalised expertise.
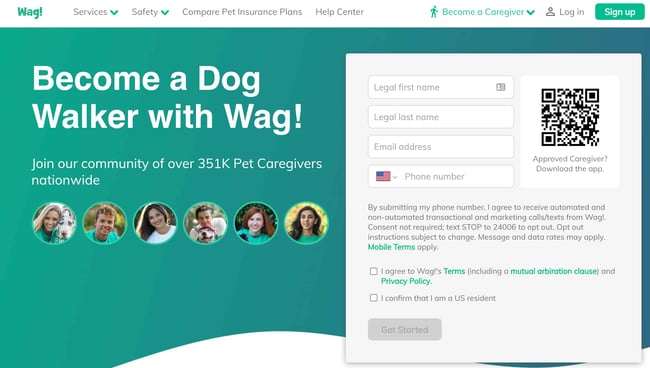
7. Wag!

Wag! is a service that connects canine house owners with canine walkers and sitters. This web page will get proper to the purpose with a big font encouraging prospects to affix, and places the sign-up type prominently on the precise half of the web page. The inexperienced background shade makes the white font and different components on the web page pop. The addition of a QR code on the shape can be a pleasant contact, enabling guests to scan it, shortly obtain the app, and sign-up.
Why This Touchdown Web page Works:
- Environment friendly Kind: Leaving the shape subject open on the web page means guests don’t even need to click on on a CTA to entry it. The QR code additional expedites the method.
- Emphasizes Credibility: Together with caretaker photographs and that greater than 351,000 caretakers at present use the service nationwide makes Wag extra reliable.
What May Be Improved:
- It’s Not Compelling: Not like DoorDash talked about earlier, Wag! makes no point out of why folks ought to be a part of. What are the perks? Are the hours versatile?
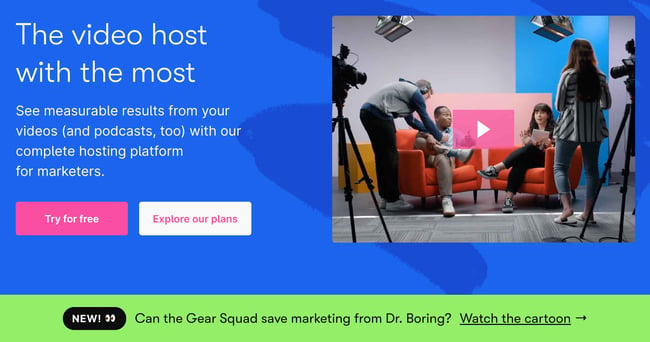
8. Wistia

Proper off the bat, you discover the blue background with the pop of pink within the type of a “Strive free of charge” button. The web page will get proper into the motion with a video showcasing all of the cool content material you may create. For those who’re having doubts, you may at all times scroll under to learn testimonials from a few of Wistia’s 375,000 completely satisfied clients.
Why This Touchdown Web page Works:
- Ease of Use: The shape itself permits customers to shortly fill it out by linking to their Google account. Doing so allows the autofill characteristic, which cuts down on friction for the consumer.
- Capitalizes on Visuals: As a video host, Wista does an amazing job of showcasing its capabilities utilizing quite a lot of mediums. There’s colourful graphics, movies and even a hyperlink to advertising centered cartoons.
What May Be Improved:
- Embody an FAQ: Testimonials are nice, however typically clients have a couple of issues that might be answered shortly with an FAQ part. That means they will determine whether or not or not to enroll with out having to depart the web page to seek for solutions.
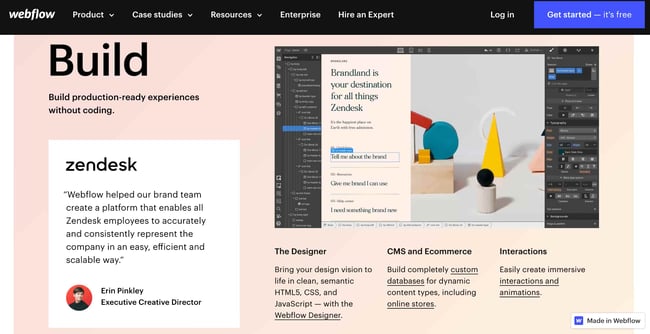
9. Webflow
 Webflow, a design instrument for internet builders, packs a whole lot of info into only one GIF. As with Muzzle, Webflow additionally will get proper to the purpose and demonstrates what their instrument can do, moderately than simply speaking about it. The animated GIF is seen in the identical body on the web site, so customers can see how the product works and join with out scrolling.
Webflow, a design instrument for internet builders, packs a whole lot of info into only one GIF. As with Muzzle, Webflow additionally will get proper to the purpose and demonstrates what their instrument can do, moderately than simply speaking about it. The animated GIF is seen in the identical body on the web site, so customers can see how the product works and join with out scrolling.
Why This Touchdown Web page Works:
- Present Relatively Than Inform: Having the ability to view Webflow’s instrument in motion provides potential clients a transparent concept of not solely what it does, however how their consumer expertise can be.
- Removes Threat: In a number of locations on the touchdown web page, guests are reminded that the service is free. There’s no trial to join. They’ll construct their website free of charge and determine whether or not or not to join a plan once they’re able to launch.
What May Be Improved:
- Nothing: This touchdown web page is the proper stability of data, usability, and visuals.
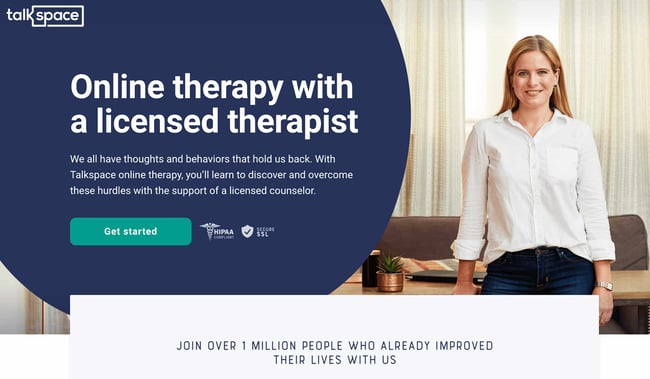
10. Talkspace

Talkspace, a web-based remedy service, actually focuses on trustworthiness with this touchdown web page. The entire info on this web page emphasizes that clients may have entry to licensed therapists, and drives house that the service is safe and confidential. It’s an effective way to reassure those that could also be hesitant to take part. Using shapes can be a intelligent concept. Pages are sometimes full of squares and bins, so placing the CTA inside a big circle instantly attracts the viewer in. Total, the format is clear, inviting, and informative.
Why This Touchdown Web page Works:
- Builds Belief: The concentrate on buyer safety works of their favor, particularly noting that they’re HIPPA compliant.
- Supplies Worth: Along with offering particulars about how Talkspace works, this web page additionally offers a number of psychological well being assets and articles.
What May Be Improved:
Nothing: This web page has an amazing consumer interface and serves as an amazing start line for psychological well being assets.
Book Touchdown Pages
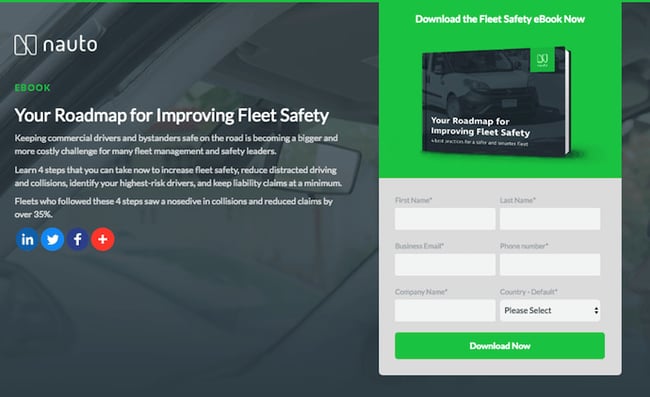
11. Nauto

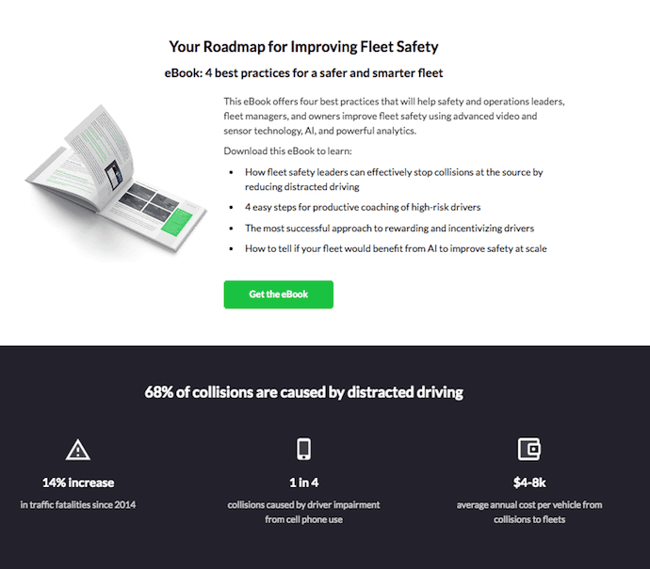
Nauto, an information platform for self-driving vehicles, helps make autonomous driving safer for corporations who handle fleets of self-driving automobiles. Naturally, its clients would wish all types of data to promote them on this platform. Nauto has it, packaged right into a super-simple e-book whose touchdown web page provides you each a short contact type and a few preview statistics to show why this useful resource is so vital.
On the prime of the web page, proven above, a heat picture of a automobile’s exterior r hugs the lead-capture type. The inexperienced “Obtain Now” button would possibly’ve even been on goal (on the street, inexperienced means go, in spite of everything).
Scroll down, and you will see one other “Get the eBook” CTA to remind customers what’s ready for them. You will additionally see three jarring statistics about automobile accidents to entice customers to be taught extra. Test it out under.

Why This Touchdown Web page Works:
- Simplicity: There’s no distractions on this touchdown web page, which is ideal given the corporate’s concentrate on secure, self-driving automobiles.
- Nice Use of Comparability: Additional down the web page, Nauto affords up aspect by aspect footage of a distracted driver vs. a self-driving car. It’s a superb solution to drive the purpose house that A.I. is a safer guess.
What May Be Improved:
- Graphics: The nice and cozy picture on the prime is admittedly tough to see. Barely extra definition would have helped guests simply acknowledge the picture as vehicles.
12. Industrial Power Advertising and marketing

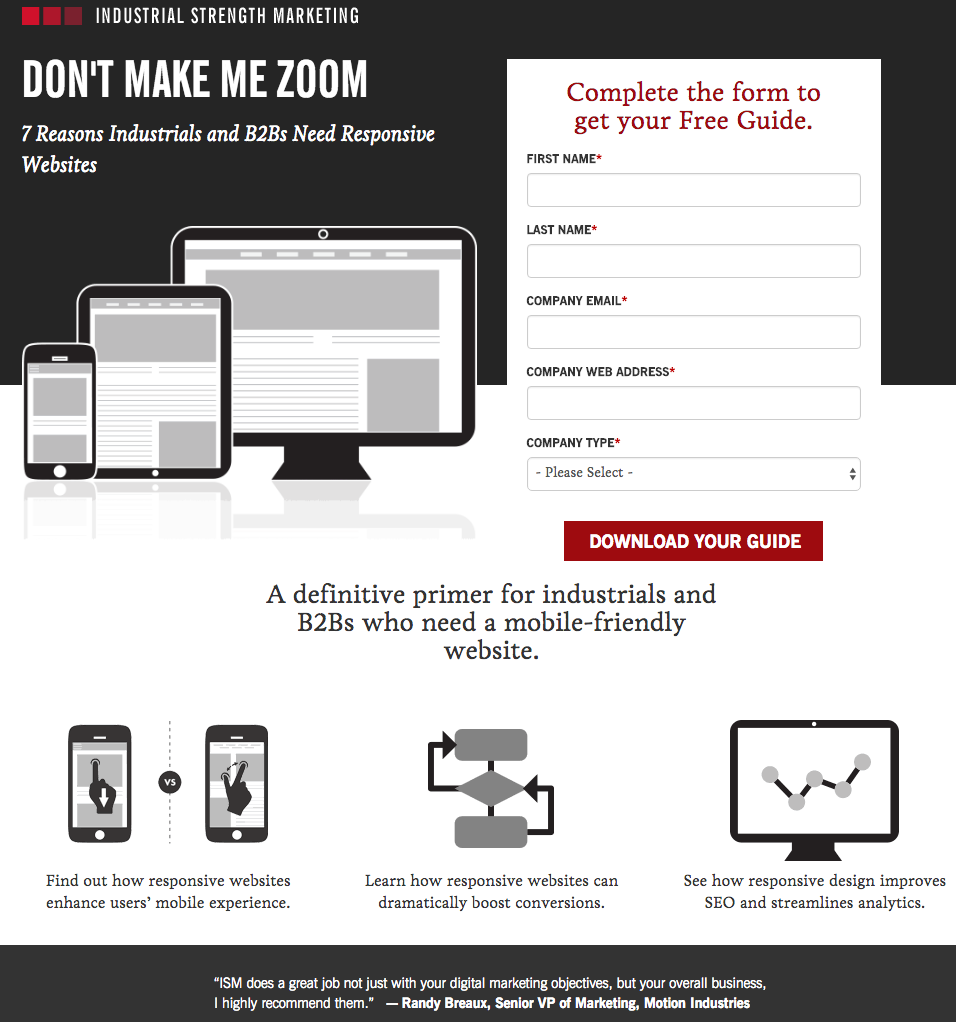
Proper off the bat, this touchdown web page pulls me in with a compelling, punchy header: “Do not Make Me Zoom.” It instantly speaks to a typical expertise most of us have had after we’re looking on our telephones or tablets — and it is a little bit sassy, too.
However that is not the one factor protecting me on this touchdown web page. Discover how the colour pink is strategically positioned: It is proper on the prime and backside of the shape, drawing you even nearer to the conversion occasion.


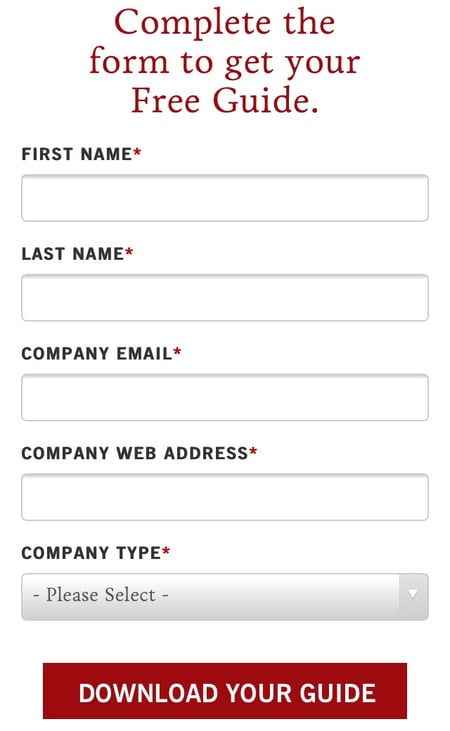
Plus, this design is meta besides: It seems to be and works nice on cellular, too (pictured above) Remember that a whole lot of guests can be accessing your touchdown pages on their smartphones or tablets, and if the design of your web site would not work properly for them, they could hand over and go away your web page.
The oldsters at Industrial Power Advertising and marketing made the fonts and type subject large enough in order that guests do not need to pinch-to-zoom to learn and work together with the content material, for instance.
Why This Touchdown Web page Works:
- Voice: The language is punchy and relatable, shortly drawing the reader in.
- Minimalist: The black and white shade scheme with just some pops of pink actually make the join sheet stand out. Moreover the minimalist design works superbly on cellular and desktop, no pinching required.
What May Be Improved:
Nothing: Each the cellular and desktop variations illustrate the proper execution of a
13. Inbound Emotion

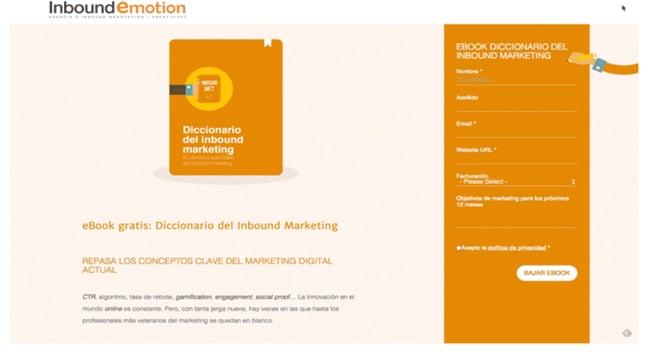
Even should you do not converse Spanish, you may nonetheless recognize the conversion capabilities of this HubSpot companion website. My favourite characteristic of the web page? The shape stays in a hard and fast, distinguished place as you scroll via the positioning. I additionally love the easy format and heat colours.
Why This Touchdown Web page Works:
- Fastened Kind: Getting access to the shape whereas scrolling offers a greater consumer expertise. No must scroll again as much as the highest of the web page to seek out it.
- Easy Interface: The format is straightforward, however efficient. Using solely two shades of orange give a monochrome really feel and retains the concentrate on the advantages of the e-book.
What May Be Improved:
- Make the Kind Transient: There have been six gadgets to fill out, not together with the test bins choice on the finish. Longer types might be a turnoff for some guests.
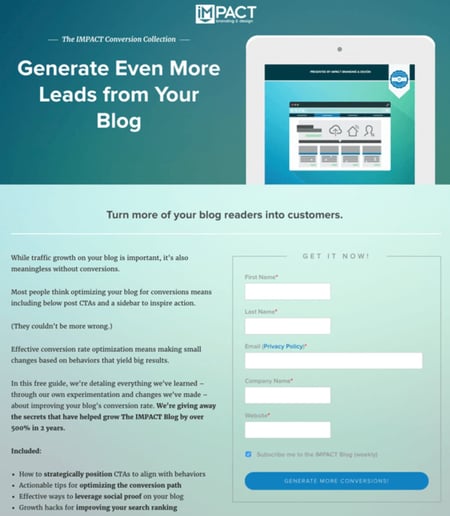
14. IMPACT Branding & Design

Full disclosure: IMPACT is a HubSpot companion — however that is not why they’re included right here. IMPACT’s touchdown pages have lengthy been a supply of design inspiration. I like the easy format of the web page, from the big headline copy and detailed featured picture, to the define that surrounds the shape, to the colours and fonts which are very pleasing to the attention.
The free information IMPACT is providing for obtain right here additionally would not emphasize the obtain itself within the blue button that means that you can submit your filled-out type. Relatively, IMPACT is inviting you to “generate extra conversions” — placing the concentrate on what you stand to realize on account of studying the information.
Why This Touchdown Web page Works:
- Intelligent Messaging: You’re not downloading an e-book, you are studying the best way to “generate extra conversations.” This rephrasing is way extra attractive than merely placing an everyday obtain button.
- Easy Use of Colour and Fonts: The blue tones work rather well on this touchdown web page, giving it selection whereas protecting the look cohesive. Since there’s a number of textual content on the web page, a easy font is ideal.
What May Be Improved:
- Nothing: This web page encourages downloads in a intelligent means utilizing a easy format and colours.
Touchdown Pages to Be taught Extra
15. Unbounce

It is no shock Unbounce made this record —they’ve truly written the e book on creating high-converting touchdown pages. Though there are many superb issues about this touchdown web page, the 2 that I completely love are: the a number of methods to entry the course, and extra industry-specific report choices. Unbounce is admittedly expert at offering guests the data they want, but additionally what they didn’t know they wanted till they landed on the positioning.
Why This Touchdown Web page Works:
- Offers Guests Choices: In terms of accessing the course, customers can both click on the principle button above the higher half of the web page, or in the event that they’ve been scrolling, click on on the course from the sidebar on the left. Eliminating the necessity to scroll again as much as the highest of the web page.
- Typically Extra is Extra: Along with the course, Unbounce offers guests with industry-specific reviews and solutions to different touchdown page-related subjects. Offering much more helpful info units Unbounce up as a trusted authority of their subject.
What May Be Improved:
- Descriptions: The course affords a number of modules and it will be useful if some supplied a short description. The sidebar menu affords a course record, however a brief sentence summarizing what guests can count on to be taught could be useful.
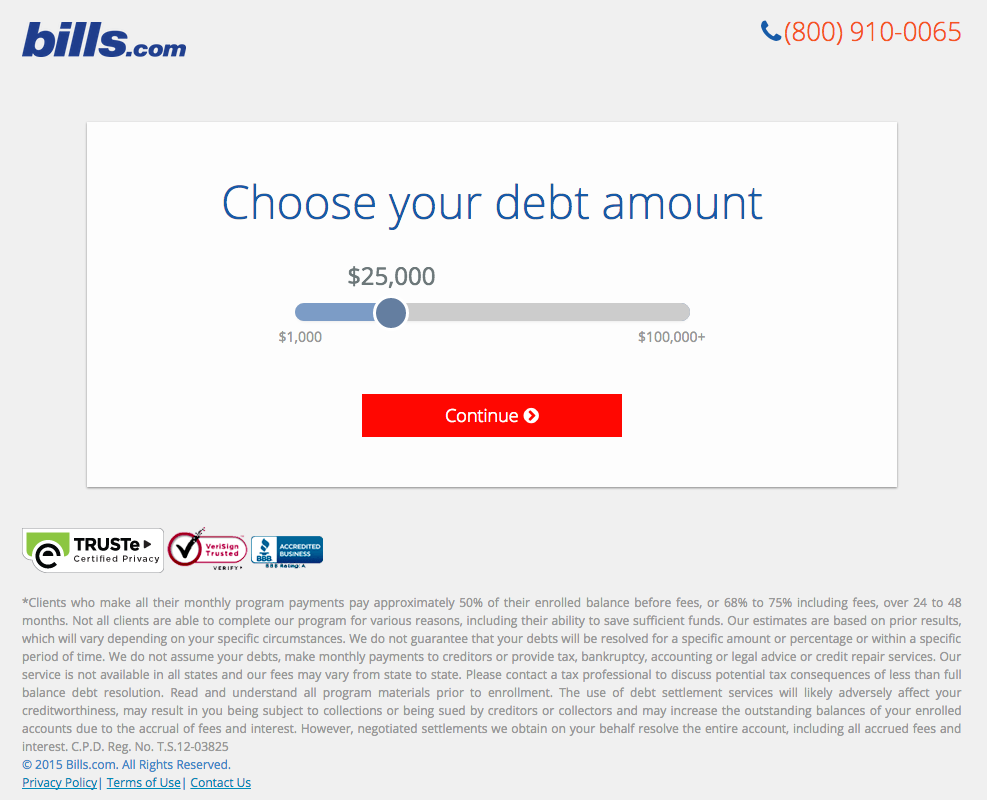
16. Payments.com

Usually, folks assume touchdown pages are static pages in your web site. However with the precise instruments, you may make them interactive and personalised.
Take the instance above from Payments.com. To see should you’d profit from their session, you reply three questions earlier than you might be proven a type.
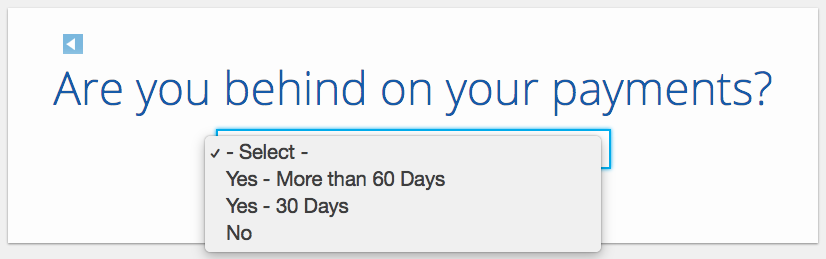
Then, you reply two extra questions, just like the one under:

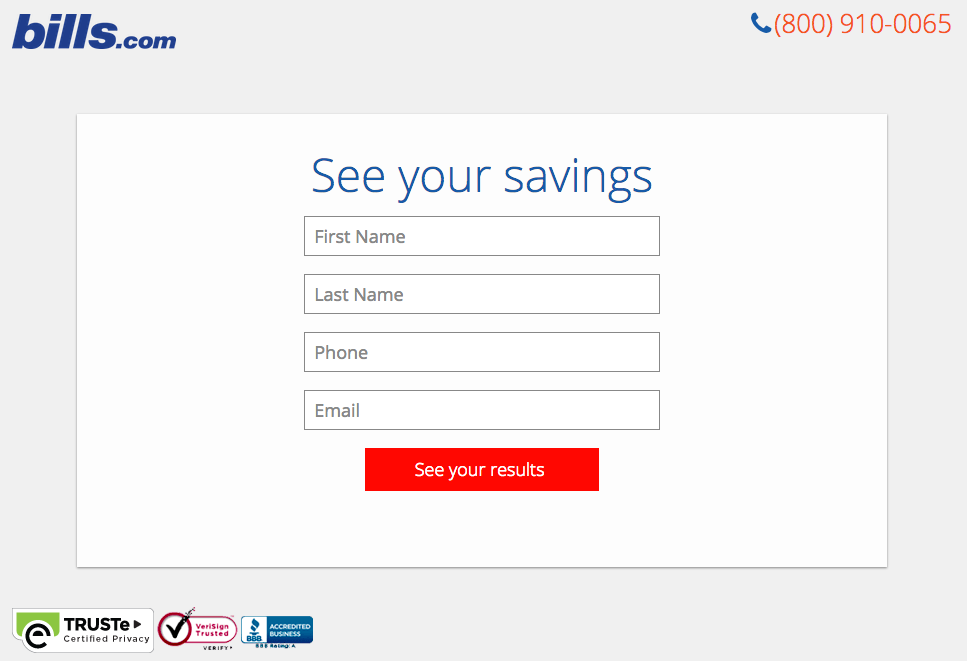
And this is the ultimate touchdown web page type the place you fill out your info:

I am undecided how the algorithm works (or if there’s one in any respect), however whereas I used to be filling it out, I had some anxiousness about not qualifying. As soon as I discovered I did, I used to be excited to fill out the shape, which I am positive most people who find themselves in debt and utilizing this instrument are. By making this supply appear extra unique earlier than the shape appeared on the touchdown web page, I might guess that Payments.com elevated conversions fairly considerably.
Why This Touchdown Web page Works:
- Exclusivity: Everybody likes to really feel particular, which is why exclusivity works so properly. The web page gives the look that the supply isn’t given to simply anybody, you need to qualify first.
- Interactivity: Anytime you will get customers to work together with the web page, even when it’s one thing so simple as utilizing a type with a sliding bar query.
What May Be Improved:
- Extra Colour: Whereas the positioning is geared to not so enjoyable subjects like payments and debt, it doesn’t imply it needs to be boring. The grey leaves a lot to be desired.
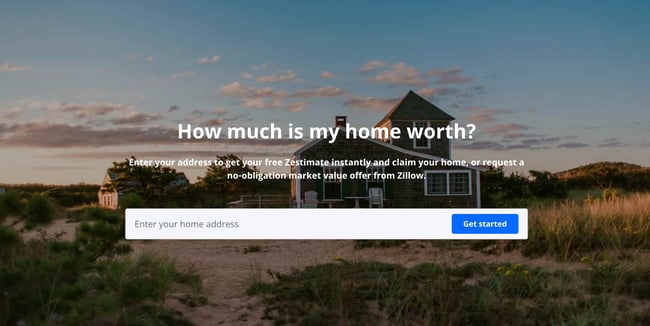
17. Zillow

Zillow did one thing similar to Payments.com with their touchdown web page. It begins with a easy type asking for “your private home handle” ( sounds creepy, however don’t fear. This way subject is about on prime of a hero picture that includes a quaint house at nightfall adopted by a helpful FAQ part.
After all, the handle itself will not be sufficient to get a real appraisal worth of a house. It simply denotes the house’s neighborhood. It’s a bit like enjoying The Value is Proper. You’ll be able to guess how a lot houses within the space are value after which sort in an handle to see how shut you bought. If you wish to be taught extra information a couple of property, Zillow then prompts customers to sign-up to proceed.
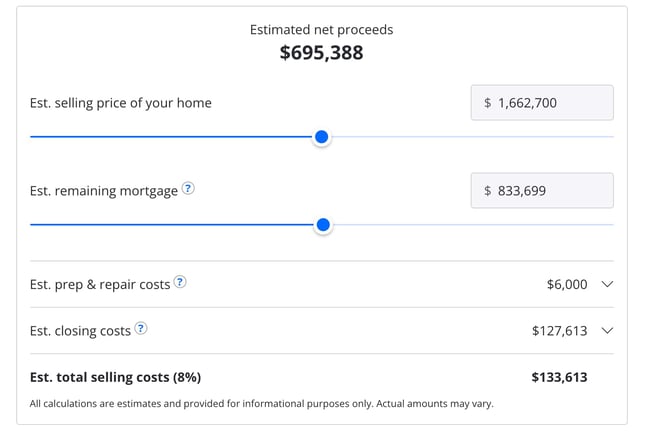
 When you hand over your electronic mail, you’ll have entry to extra information like comparable houses within the space, mortgage instruments, and the estimated web earnings must you determine to promote.
When you hand over your electronic mail, you’ll have entry to extra information like comparable houses within the space, mortgage instruments, and the estimated web earnings must you determine to promote.
Why This Touchdown Web page Works:
- Video games are Enjoyable: Anytime you may make filling out a type really feel like a sport, it’s a win.
- Establishes Authority on the Matter: Zillow has entry to a lot housing and neighborhood information, it’s no marvel they’re one of many prime house search websites within the nation.
What May Be Improved:
- Nothing: The Zestimate web page is straightforward, however efficient. These with issues about what a Zestimate is and the way it’s calculated have easy accessibility to the homebuying FAQ on the second half of the web page.
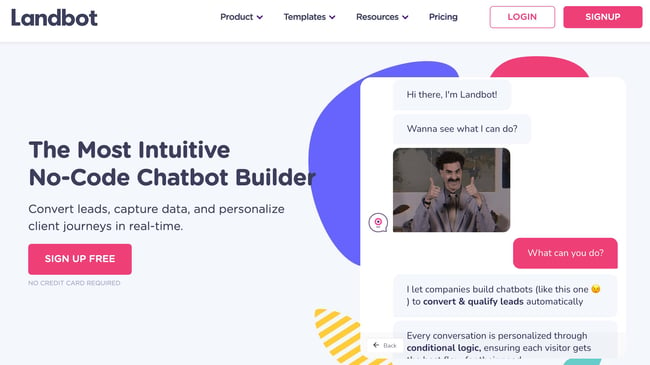
18. Landbot

Landbot, a service that creates chatbot-based touchdown pages, places their very own product entrance and heart on their chat-fueled touchdown web page. Guests are greeted by a pleasant bot —full with emojis and GIFs —who encourages them to offer info in a conversational format as an alternative of by way of a standard type.
Why This Touchdown Web page Works:
- It’s Enjoyable: From the brilliant colours to the GIFs, this web page retains guests engaged and entertained.
- Present, Not Inform: By having the chatbot proper on the web page, doing its factor, potential clients can see precisely what they’re getting. The entire expertise simulates what it’s like to make use of Landbot’s product.
What May Be Improved:
- Nothing: Landbot’s use of a dwell demo, testimonials, highlighted integration options and detailed breakdown of how the product works leaves new clients prepared to enroll at first look.
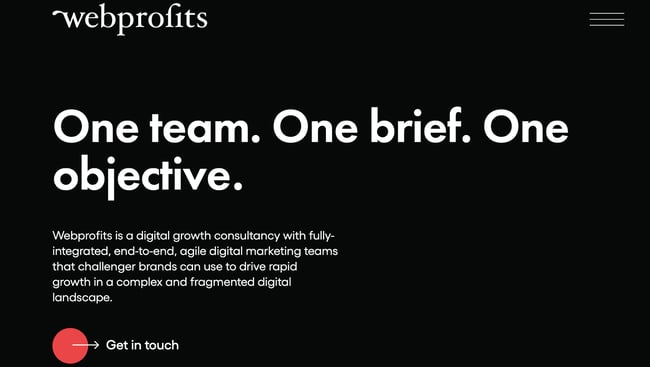
19. Webprofits

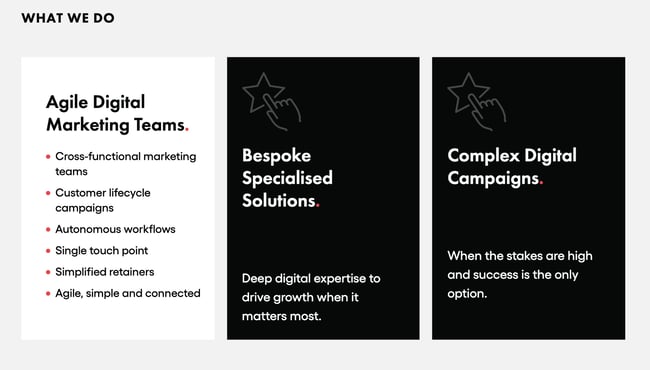
Like Industrial Power Advertising and marketing talked about earlier, Webprofits additionally makes nice use of a predominantly black, white and pink shade scheme. The result’s a clear format that makes nice use of the pops of shade on the web page. It’s a testomony to the group’s experience in digital advertising and UX design.
The rollover description characteristic all through the “What We Do” part, whereas black and white, makes use of motion to attract the reader’s consideration to the content material. Every part modifications shade and rolls down like a shade to disclose extra in depth options.

Additionally they make it straightforward so that you can determine what Webprofits truly does. The remainder of the web page affords detailed details about what you will get while you give over your info. Plus, it consists of strategic CTAs all through, like “Get in Contact”
Why This Touchdown Web page Works:
- Informative, However Not Overwhelming: There’s a whole lot of info and textual content on this web page, however using well-placed graphics and movies assist break issues up.
- A number of CTAs: Inserting the identical CTA all through the web page makes it so guests don’t need to scroll all the way in which to the highest to “Get in Contact.”
What May Be Improved:
- Nothing: Webprofit makes nice use of the lengthy touchdown web page format, packing in all of the pertinent info guests would wish in a single place with a visually interesting expertise.
20. Native Poppy

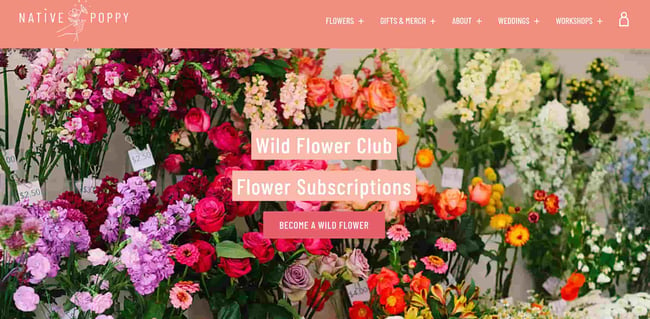
Typically, you have simply bought to cease and admire a touchdown web page for being lovely. Utilizing high-resolution pictures and plenty of white house, Native Poppy’s touchdown web page is a pleasure to take a look at.
Apart from its magnificence, the web page has some nice components: a transparent and delightfully pink CTA, an informative “How It Works” part, plus an FAQ on the backside. Better of all, it performs with language, ditching the phrase “change into a subscriber” for “change into a wild flower.” I don’t find out about you, however I’d a lot moderately be a “wild flower” over a subscriber any day.
Why This Touchdown Web page Works:
- Captures Model Voice: The format of Wild Poppy mirrors the whimsical vibe of the model. From the photographs, font selection, and “wild flower” subscription, all of the messaging works in concord.
- Persuasive: By highlighting all of the perks and reductions of being a part of the subscription program, it entices clients to affix.
What May Be Improved:
- Kind Visibility: Whereas there are a number of CTAs, it will have been good to have the shape fields on the web page for quicker sign-up, or as a pop up after clicking, as an alternative of getting to click on the CTA after which be taken to a different sequence of prompts.
21. Conversion Lab

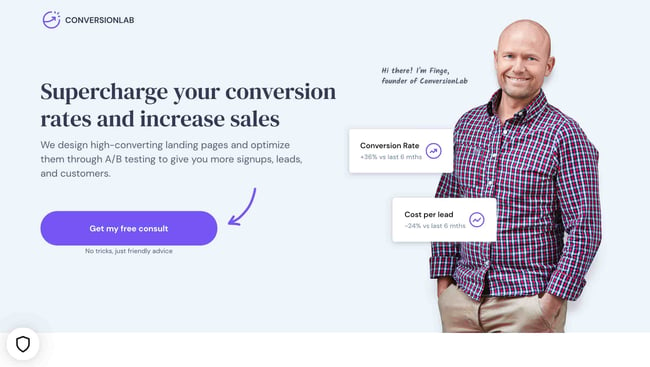
Whereas I would not usually embody an instance of a homepage with a type on it in a publish about touchdown pages, this web site is particular. The homepage is your entire web site — the navigation hyperlinks simply take you to the data under.
Once you click on “Get My Free Seek the advice of,” your entire web page darkens to spotlight the shape. See what it seems to be like earlier than you click on within the picture above.
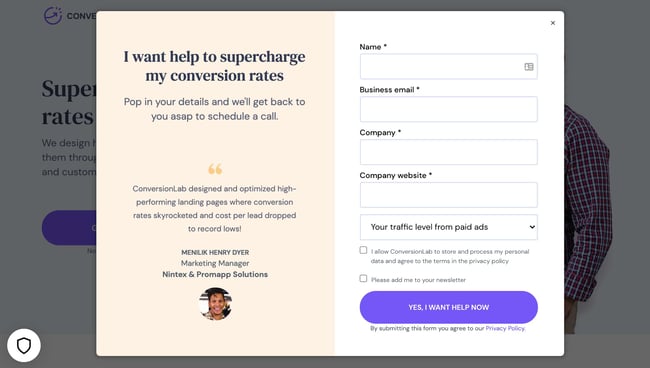
And, while you click on that CTA, try how the shape seems:

It’s an identical operate when clicking on any of the headings on the web page. As an alternative of taking you to a unique web page, it merely jumps to the corresponding part on the homepage.
I like how you do not have to depart the web page to fill out the shape, or view any of the options, making a seamless consumer expertise.
Why This Touchdown Web page Works:
- Artistic: Having a homepage that additionally features as varied touchdown pages makes Conversion Lab distinctive. Better of all, it nonetheless offers a pleasing consumer expertise.
- Organized Format: Regardless of having the homepage and touchdown pages as one, the web page doesn’t really feel cluttered or busy in any respect.
What May Be Improved:
- Kind Placement: It could be good if the shape perhaps opened up on one aspect so guests might nonetheless learn the content material on the remainder of the web page.
Touchdown Web page Concepts
A well-optimized touchdown web page can remodel prospects into leads by gathering info that may make it easier to higher perceive, market to, and delight guests. Since touchdown pages are essential for conversions, it is vital to verify they’re properly deliberate, designed, and executed.
Right here are some things to bear in mind when creating touchdown pages:
- Interesting aesthetics: Giving your touchdown web page shade and a clear UI can solely assist. Guests will wish to be taught extra about your merchandise and see proof of the worth you are providing. Check out #18 on our record — Landbot for an amazing instance of a surprising internet web page.
- Much less is extra: Let the supply or photographs do a lot of the speaking, however make sure to embody any and all descriptive headlines and supporting textual content to make your touchdown web page clear and compelling. This goes for almost all of the elements on the web page: strive white house, easy copy, and shorter types.
- Maintain guests on the web page: By eradicating the principle navigation or any distracting backlinks, it is much less doubtless there can be any lead technology friction that might trigger guests to desert your web page.
- Social Sharing: A easy means of getting guests to have interaction along with your touchdown web page is together with social media sharing buttons in order that they will unfold your content material to their social followings. In any case, clients are the middle of your advertising flywheel.
- A/B testing: Touchdown pages are vital to get proper, and since client psychology can typically be shocking, it is at all times higher to experiment with totally different variations of your pages to see which has the very best conversion charge (CVR). Check the positioning of the supply, sorts of CTAs, and even the colour scheme.
- Name-To-Motion: The CTA is the place the meat of the touchdown web page is, or the tipping level the place prospects change into contacts. CTAs might ask guests to subscribe, obtain, fill out a type, share on social media, and extra — however, general, CTAs are obligatory for getting your audiences extra engaged along with your providing. To generate leads, CTAs ought to be daring and crowd pleasing, however most significantly, they should successfully talk worth.
Creating Touchdown Pages That Shine
Touchdown pages help in rising your buyer base and growing conversions. Create a web page that delights clients with a consumer interface so nice, they proceed to return again for extra.
This text was initially printed April 2, 2020 and has been up to date for comprehensiveness.


