
We’d prefer to inform you a few device that we (the Design group at Velocity) have just lately began experimenting with to create net content material.
Truly, scratch that: we’re kid-needing-to-go-pee bursting to inform you about it.
As a result of though we’re solely simply getting began with Webflow, we already see huge potential in it.
In good time, we’re assured that Webflow will empower us as designers to do even higher, extra precisely-engineered work for our shoppers.
And that’s only for starters.
However earlier than we get to what we’re going to do with Webflow, let’s speak about what we’ve already accomplished with it…
Oh – and in case you’re questioning what the hell Webflow is…
What the hell Webflow is
Webflow is a “no-code” web site builder that allows you to take management of HTML5, CSS3, and JavaScript utilizing a totally visible canvas.
From a Design POV, that implies that we (as non-coders) can create an online web page and both publish the code straight to the online or hand it over to our Dev group to combine right into a website.
How we obtained began with it
As soon as upon a time – okay, about three months in the past – Dave, our Head Dev, got here throughout a video about Webflow and obtained excited.
(Full disclosure: he’s just about at all times excited, however he was barely extra excited than typical.)
Dave despatched us a hyperlink and advised us we must always look into Webflow: it’s a possible sport changer.
We had been intrigued. We had been hungry. We had lunch. We got here again from lunch. And watched the video. And had been impressed.
So we determined we must always attempt Webflow out. And it simply so occurred that we had the good piece of labor to attempt it out on.
You see, we’d been doing a rebrand for our consumer Look, and as a part of that challenge we would have liked to create a model guideline doc.
Ordinarily, we’d have created this doc as a PDF. However the factor about PDFs (and no disrespect to any PDF followers on the market studying this) is that they’re hardly ever our first alternative of format.
Why? Allow us to rely the methods: they’re clunky; they’re previous tech; they’re static; they’re not interactive; they’re unwieldy; there’s no model management…
In our estimation, all of it provides as much as a Fairly Diabolical Format. (Please: save your groans to the tip.)
And, hey: we’re a digital company, aren’t we? We’re purported to symbolize the reducing fringe of digital content material. So shouldn’t we purpose to place these model tips on-line?
Sure. Sure, we must always.
When you want any extra convincing, right here’s:
5 the explanation why model tips work higher as an online web page than a PDF
- Model management is simpler to take care of with an online web page
- An internet web page showcases your model to the world… (Which makes placing cool stuff equivalent to animation in it actually worthwhile.)
- Is extra shareable… It received’t get misplaced in your inbox or paper tray.
- And extra interactive. (And, ergo, partaking.)
- You’ll be able to measure (and thereby enhance) an online web page’s efficiency.
How we labored with it
Webflow has been billed as “design with out dev”. And to some extent, that’s true.
Take the model tips job: usually, as soon as the design was finalized, this might be put right into a Figma file and our Dev group must do a customized construct job to get it on-line.
Utilizing Webflow, Design put collectively a container template for the model tips – which they’ll have the ability to use once more in future, by the way in which – all by themselves.
However this doesn’t imply that the devs aren’t concerned. No siree: they’re taking part in a completely important position right here.
In any case, as designers we’re working on the devs’ house turf: CSS land – a hitherto mysterious place, shrouded in thick layers of code, the place names are totally different, the guidelines are totally different, and novices are liable to slide up.
Let’s clarify:
In Figma, you’re employed with ‘mounted’ or ‘absolute’ positioning of components by default. This implies you’ll be able to drag components round a web page and place them wherever you need – with out this inflicting structure adjustments to different components.
In Webflow, against this, you’re utilizing the principles of CSS by default. Because of this components are positioned ‘comparatively’, stacking on high of each other.
To interrupt out of this method in Webflow, it’s essential to go in and alter a selected factor’s place to ‘mounted/absolute’. To interrupt out of the ‘mounted/absolute’ system in Figma, it’s essential to arrange and use a system referred to as ‘auto structure’.
In different phrases, you’re working immediately with the online format quite than working with a design device that will get translated (both by automation or through the dev group) into that format.
And in relation to how finest to design throughout the guidelines of the online, we’re studying – however our devs stay invaluable consultants.
What we made with it
Our designer Dean, who had (albeit restricted) expertise working with Webflow, put collectively a container template in a matter of days.

This container was then up to date by our designers, who imported new model components (which had already been outlined and authorized) into the web page.
We’re actually pleased with the outcomes – and so are the Look group. (By the way in which, we labored intently on this with Look’s Director of Model Efficiency & Advertising and marketing, Nadine – who was an absolute pleasure to work with.)
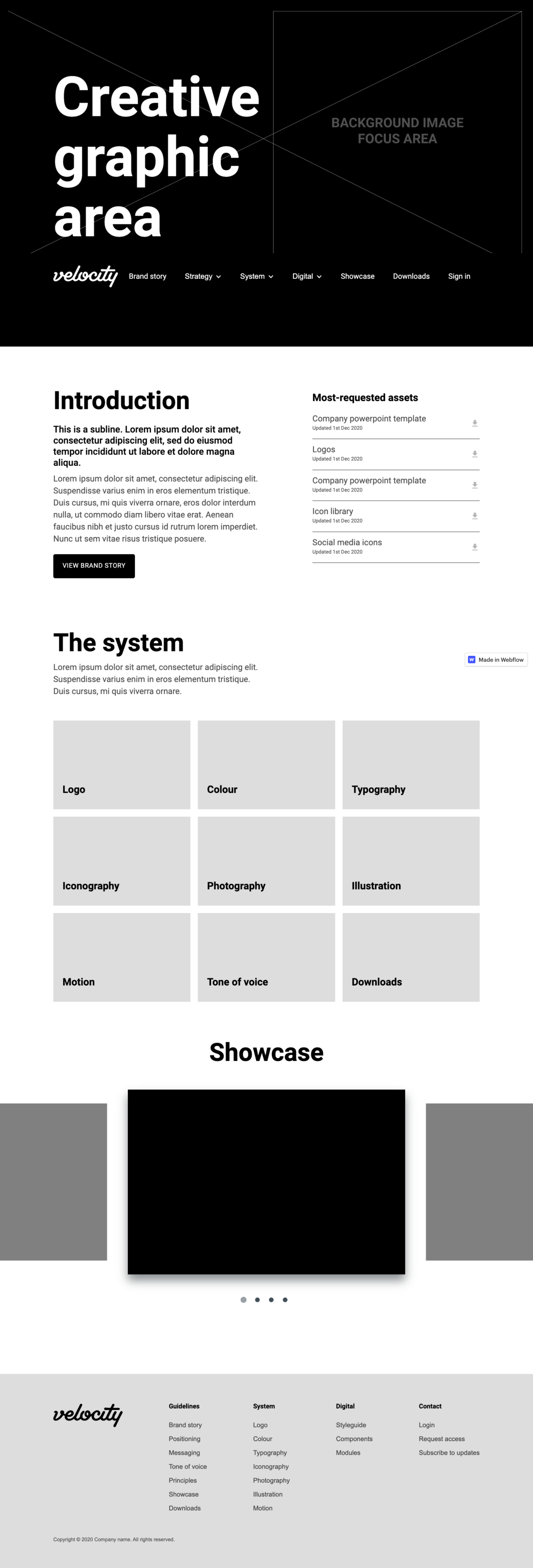
You’ll be able to take a look at the model tips Dean and I created utilizing Webflow right here:
Some upsides of working with Webflow
- We are able to design, construct and publish utilizing one device
Because of this – no less than after we’re engaged on small scale initiatives with out the price range for a completely fledged net software – we will make a value saving by publishing on to the online as a substitute of handing forwards and backwards to our Dev group.
- It’s extra highly effective and versatile for prototyping than design software program
If you wish to embody animation and interactive components in a prototype, Webflow is the way in which to go.
However extra importantly, what you see in Webflow is what you will notice when the positioning is pushed dwell.
Webflow has responsive design logic constructed into it, so you’ll be able to see precisely how the content material you’re designing goes to behave on net and cell – if, for instance, a headline goes to run over or snap awkwardly.
This could’t assist however productively inform our design selections. In any case, it stands to purpose that the extra we perceive the medium of the online, the extra thought of and acceptable selections we will make when designing content material for it.
- It probably streamlines our processes
At the very least, that’s, for contained items (like model tips).
As soon as we’ve constructed a template, redesigning that template with one other consumer’s branding ought to be fast and simple. This can save us (and our shoppers) money and time.
The way it impacts our complete company
We ought to be clear: we’re solely simply getting began with Webflow, and we’re not utilizing it repeatedly.
Underneath regular circumstances, when considered one of our designers receives a short they received’t be going into Webflow to create it.
They’ll proceed to make use of Figma (or one thing like Figma) – though as soon as their (let’s say) Figma wireframe has been authorized, they might probably go to Webflow to construct it.
Whereas Webflow helps get our designers right into a Dev mindset – serving to us perceive stuff like native positioning, structure construction and responsive design – it’s nonetheless a brand new and peculiar world for us that it’s going to take us a while (and some extra tutorials) to develop into snug with.
And moreover, Webflow isn’t only a Design ‘factor’. Removed from it.
We would like the capabilities we have now as an company to be mirrored in no matter we construct with Webflow.
Due to this fact, each a part of our company wants to consider how they’ll work with Webflow.
For instance:
- Dev will want to ensure the tip code is nice code. (In any case, there are proper and fallacious methods of doing issues in Webflow – simply as there are proper and fallacious methods to Dev.)
They’ll must test that finest practices are adhered to and the code is clear. They’ll additionally test stuff like accessibility, code output bundle measurement, efficiency, search engine marketing, interplay optimization…
- Writers will have the ability to use Webflow to see how their copy seems in situ – on desk/laptop computer and cell, maximized or minimized – and edit it accordingly. As with our designers, our writers will undoubtedly profit from understanding the medium they’re writing for as they write for it.
- Efficiency might want to test every little thing is sensible from an search engine marketing and UX perspective. (With model tips, for instance, we have to make it simple for customers to seek out, obtain and use the branded elements.)
What’s in it for our shoppers?
It boils right down to simplicity and freedom for the consumer in relation to controlling content material. It’s insanely simple to replace and edit stuff with out having to return to us or cope with managing the WordPress backend.
Webflow’s ‘Editor’ function is configured to the content material and removes the entire typical complexity you get with dashboards of different content material administration programs – that means the trail to what you need is a brief one.
That form of intuitive management seemingly leads to higher content material – which is what it’s all about. Particularly in the event you’ve just lately rebranded, you need that stuff to sing. Tips needn’t be mechanical and prescriptive. Positive, you need them to be useful above all – guaranteeing consistency and cohesion inside your model – however they’re additionally a chance to exude a lil’ mojo and get your folks excited.
Talk to us about it
So there you’ve gotten it: that’s been our expertise with utilizing Webflow (thus far).
When you’re a designer – or a digital inventive of any variety – who’s labored with Webflow, we’d like to know what your expertise of it has been, and what potential you see in it.
Drop us a line or depart a remark beneath.
